Introducción a los Tests End-to-End en Angular 5
¿Qué son los tests e2e?
Los tests e2e (end-to-end) son utilizados para poder probar si determinados flujos de tu aplicación están funcionando correctamente desde el inicio hasta el final. El propósito de los tests e2e es identificar dependencias y asegurar que la información es correctamente intercambiada entre componentes y sistemas. Los test e2e no reemplazan a los tests unitarios, pero son fundamentales para asegurar que los flujos de la aplicación no se rompen al integran nuevos cambios y tienen un papel fundamental en la Integación Continua.
En el caso concreto de las aplicaciones Angular, Protractor (http://www.protractortest.org) nos ofrece un framework que nos permite ejecutar tests e2e en un navegador real, como si un usuario estuviera navegando por nuestra aplicación.
¿Cómo funciona Protractor?
Protractor es un programa node.js que soporta los frameworks de testing Jasmine y Mocha. Normalmente en Angular Jasmine es el framework más popular (https://jasmine.github.io/).
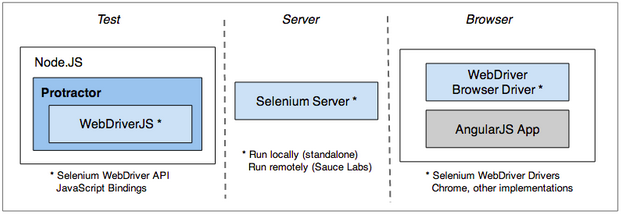
Por otro lado, Protractor trabaja con Selenium, que es un framework de automatización de navegación en browsers, por lo tanto nos proporcionará la infraestructura necesaria para simular la interacción del usuario por nuestra aplicación. Selenium se compone de Selenium Server, WebDriver APIs y WebDriver.

Cuando se ejecuta un test e2e estaría ocurriendo lo siguiente:
- El test es procesado usando la libería que expone el WebDriver API bindings. Esta información se envía a Selenium server vía http.
- Selenium Server se encarga de interceptar comandos y enviarlos a uno o varios browsers. Esta comunicación se realiza por JSON Webdriver Wire Protocol.
- El comando es interpretado por el navegador a través del Browser Driver.
Mi primer test e2e en Angular 5
Si estás empezando en Angular, lo más recomendable para empezar a realizar test e2e, es que inicies de un template de angular-cli, que ya te dará todo el entorno configurado y con un test de ejemplo.
Si no conoces angular-cli, es un interfaz de línea de comandos muy útil cuando trabajas con aplicaciones Angular. Si necesitas instalarlo echa un vistazo en https://cli.angular.io/.
Para iniciar un proyecto nuevo con angular-cli en un cmd tecleamos:
ng new e2e-prueba
verás que dentro de la carpeta e2e-prueba, tienes creada otra carpeta e2e. Aquí es donde deberían ir todos tus tests e2e. Vamos a echarle un ojo al ejemplo que nos ha generado. Primero tenemos el fichero de Page Object app.po.ts:

Este fichero nos proporciona una clase que representa a la página principal de la aplicación y nos ofrece dos métodos: navigateTo (para ir a la home de la app) y getParagraphText (que mediante un selector con sintaxis jQuery devuelve el texto que haya en el encabezado de nuestra página).
Por otro lado, tenemos el test e2e en el fichero app.e2e-spec.ts.

En este fichero con sintaxis Jasmine, tenemos el comando describe que nos da la descripción del test, el comando beforeEach, que se ejecutará siempre antes de cada uno de nuestros tests y el test dentro del comando it. Como se puede observar dentro del test, utilizando la clase AppPage se navega primero a la home con el método navigateTo, y se pide el texto del encabezado, comprobando que sea igual a "Welcome to app!".
Para ejecutar el test basta con escribir en la consola:
ng e2e
Veremos que nos ejecuta un navegador y acto seguido nos arroja los resultados, con un informe de que el test se pasó correctamente:

Y hasta aquí la introducción a los tests e2e en Angular 5 y Protractor, espero que os haya resultado útil. Si quieres ver más ejemplos puedes ir a http://www.protractortest.org/#/tutorial.
A futuro me gustaría escribir otro artículo con algún ejemplo más complejo o más centrado en aspectos de configuración de Protractor.




Comments
Post a Comment