Code coverage report generation for dotnet core applications

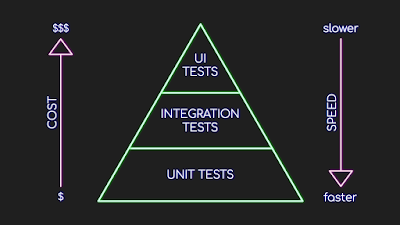
In "Working Effectively with Legacy Code" Michael Feathers introduced a definition of legacy code as code without tests, since a code without tests is difficult to maintain, extend and evolve. It doesn't matter if you are using the latest technologies, if you don't test your code, it will hard to change without breaking anything, which will make it rigid and difficult to maintain. Remember that unit tests are the base in the testing pyramid. In order to ensure that you are covering with unit tests the most important part of our application, code coverage can be helpful to detect where you have lack of tests. Code coverage is a tool offered by products like ReSharper or the Enterprise version of Visual Studio . However, these products are not free and you might not want to pay for this essential feature. But if you are working with dotnet core, it is quite easy to get a code coverage report thanks to ReportGenerator package. In order to generate your tests, first...



